反应的未来:服务器组件
ShopSuite电商系统•2021-03-24 10:15:21•电商资讯•

什么是服务器组件?
到目前为止,我们对React组件的理解只是客户端组件,仅此而已。
然而,React团队正在试验一个新的想法,即将React team分为两种类型:客户机组件和服务器组件。该提案从使用不同的文件扩展名(. client.js和)开始。server.js)来区分它们。但是,客户机组件和服务器组件是如何定义的呢?
首先,客户端组件是指我们日常开发中使用的React组件。
其次,服务器组件,从某种意义上来说,就是一个新的组件,会在服务器上渲染,然后发送给客户端。
服务器组件有什么优势?
乍一看,服务器端组件类似于服务器端呈现(SSR)。事实上,服务器端组件的许多优点类似于服务器端呈现:
它提供了直接访问服务器资源(如数据库、文件系统、内部微服务等)的可能性。),所以更容易开发。
避免了客户端和服务器之间不必要的交互,因此性能更快。允许一些类库直接在服务器上运行,从而减小客户端包文件的大小。此外,服务器组件还为开发过程带来了更好的体验,尤其是在代码切割方面:
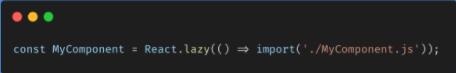
自动切码(例如,为了让客户端按需加载,需要将代码切成小数据包)。目前,为了实现这个功能,React开发人员需要手动实现以下代码:

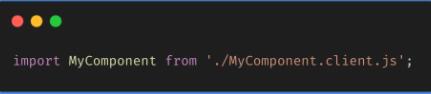
未来服务器组件会自动处理,也就是说我们不需要特殊的代码处理就可以实现这个功能:

但是,如果我们真的想实现服务器端组件的强大优势,就必须更仔细地与服务器端渲染(SSR)进行比较。
那么,服务器组件和SSR有什么区别呢?
使用SSR时,需要在服务器端完成HTML的渲染,然后将HTML发送给客户端。那么这个过程只会发生在第一次访问页面的时候(也就是加载初始化的时候)。从那以后,您的React应用程序在数据更新和显示方面与传统的React应用程序没有什么不同。在显示更新数据时,要么从客户端发送网络请求,要么刷新整个页面,但无论哪种方式都会导致组件的二次渲染和状态的丢失,从而影响性能和客户体验。
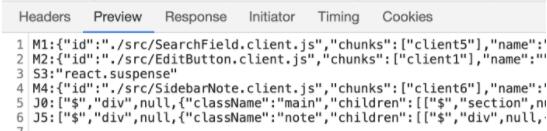
相对来说,在使用服务器端组件时,你的组件是在服务器端渲染的,然后通过自定义协议发送到客户端(如下图)。React得到数据后,会将新的UI作为一个整体集成到客户端的UI树中,这个过程不会影响客户端的其他状态。这个过程可以无限期地进行。React通过更新整个UI模块来达到保持客户端状态的目的,大大增强了用户体验。

更多详情,请参考丹阿布拉莫夫在推特,的回复,或阅读劳伦谭在《反应数据团队》Twwiter的帖子,或访问由Mehul Mohan在freeCodeCamp发表的这篇文章
需要注意的事项
因为服务器组件是静态的,由服务器渲染,所以与客户端组件相比,不可避免地会有一些使用限制。
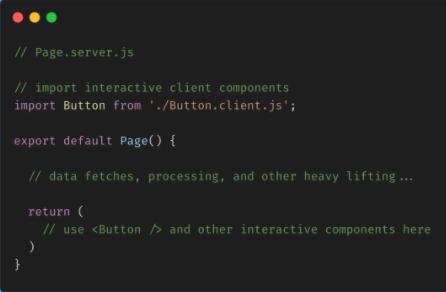
首先,服务器组件不能有任何交互行为(例如useState(),useEffect())。但是您可以通过将客户端组件引入服务器组件(允许客户端组件具有交互行为)来解决这个问题。例如,以下示例代码同时实现了这两种功能:

其次,由于服务器组件是在服务器完成渲染后通过网络传输给客户端的,所以当服务器组件向客户端组件传输道具时,必须对道具进行序列化(也就是说可以传输的数据只能是字符串、JSON对象或者JSX,不能传输JavaScript函数)。
接下来呢?
虽然这一切都令人兴奋,但这个功能还处于实验阶段。它的API和实现在未来可能会发生变化,因此该功能目前无法应用于生产环境。
最后,服务器组件将是一个可选的特性,现有的React代码仍然可以正常工作,所以开发人员不需要急于采用新的功能。
随商信息技术(上海)有限公司 b2b2c多用户商城系统是基于PHP技术的企业级电子商务平台系统,系统支持平台自营、招商加盟和多商家入驻、集成微信商城、移动端APP商城、微信小程序于一体。公司主营业务包含商城系统定制开发、新零售系统解决方案、电商平台系统定制开发、商城网站建设服务等等,ShopSuite为大、中、小企业提供一个安全、高效、强大的电子商务解决方案,协助企业快速构建、部署和管理其电子商务平台,拓展企业销售渠道,致力于推动PHP技术和电子商务行业的发展而不断努力。